Navigation drawer
The navigation drawer is a UI panel that shows your app’s main navigation menu. The drawer appears when the user touches the drawer icon in the app bar or when the user swipes a finger from the left edge of the screen.
To add a navigation drawer, first declare a DrawerLayout as the root view.
Inside the DrawerLayout, add a layout for the main UI content and another view that contains the contents of the navigation drawer.
Reference:
https://developer.android.com/guide/navigation/navigation-ui
Sample pictures
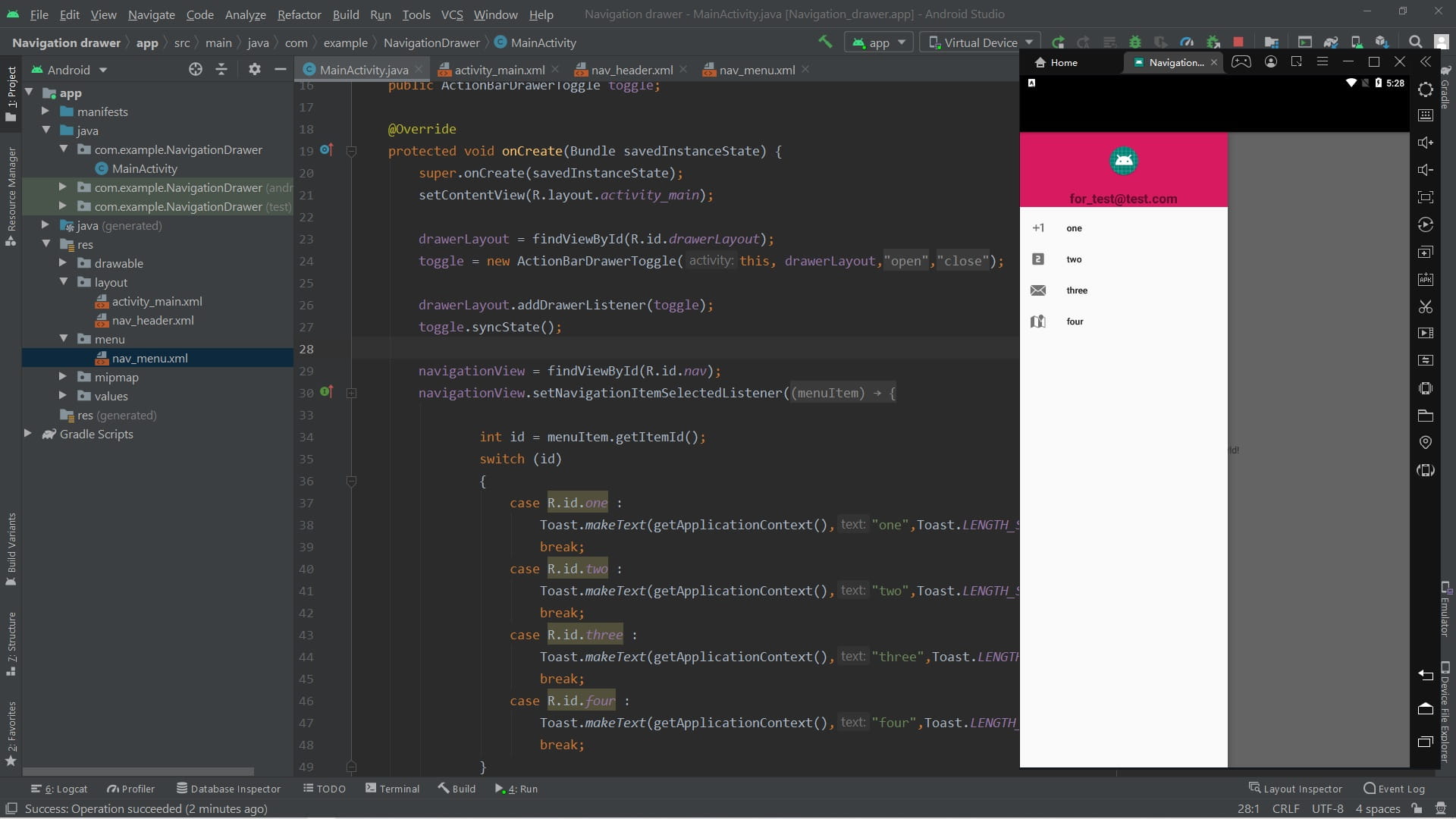
Java code
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 | package com.example.NavigationDrawer; import android.support.annotation.NonNull; import android.support.design.widget.NavigationView; import android.support.v4.widget.DrawerLayout; import android.support.v7.app.ActionBarDrawerToggle; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.MenuItem; import android.widget.Toast; public class MainActivity extends AppCompatActivity { public NavigationView navigationView; public DrawerLayout drawerLayout; public ActionBarDrawerToggle toggle; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); drawerLayout = findViewById(R.id.drawerLayout); toggle = new ActionBarDrawerToggle(this, drawerLayout,R.string.open,R.string.close); drawerLayout.addDrawerListener(toggle); toggle.syncState(); navigationView = findViewById(R.id.nav); navigationView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() { @Override public boolean onNavigationItemSelected(@NonNull MenuItem menuItem) { int id = menuItem.getItemId(); switch (id) { case R.id.one : Toast.makeText(getApplicationContext(),"one",Toast.LENGTH_SHORT).show(); break; case R.id.two : Toast.makeText(getApplicationContext(),"two",Toast.LENGTH_SHORT).show(); break; case R.id.three : Toast.makeText(getApplicationContext(),"three",Toast.LENGTH_SHORT).show(); break; case R.id.four : Toast.makeText(getApplicationContext(),"four",Toast.LENGTH_SHORT).show(); break; } return true; } }); } @Override public boolean onOptionsItemSelected(MenuItem item) { if(toggle.onOptionsItemSelected(item)) { return true; } return super.onOptionsItemSelected(item); } } |
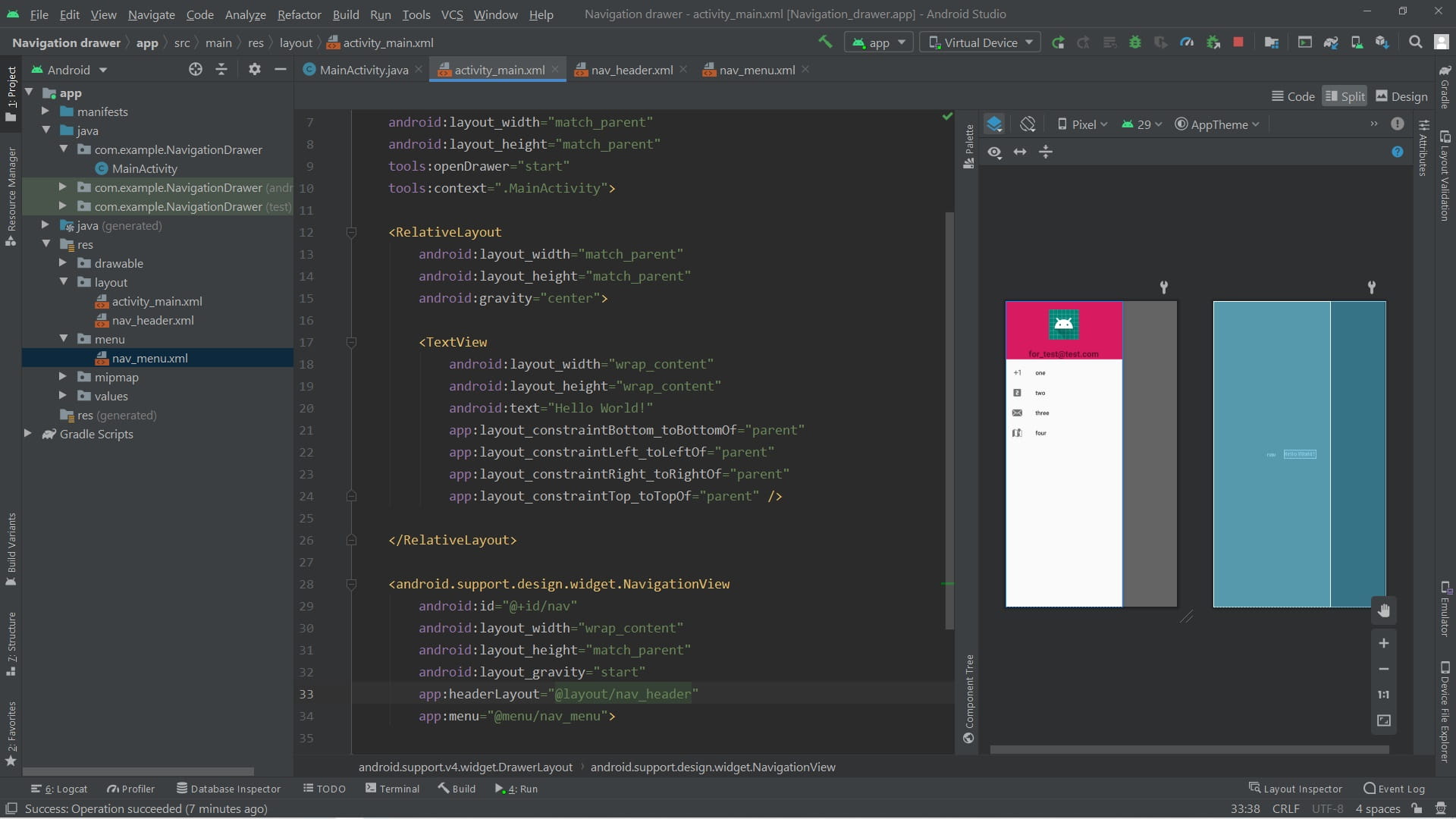
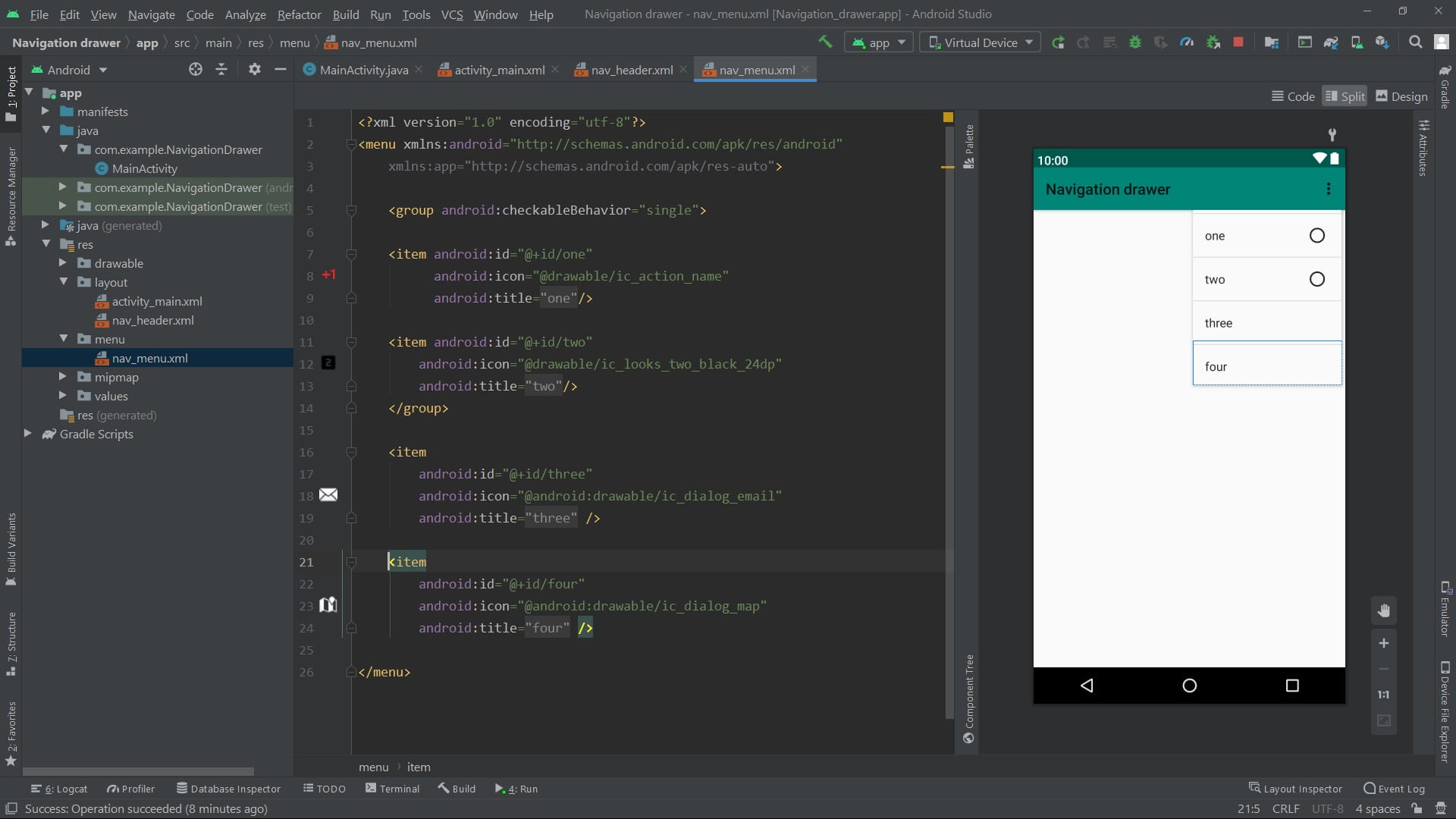
XML
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 | <?xml version="1.0" encoding="utf-8"?> <android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/drawerLayout" android:layout_width="match_parent" android:layout_height="match_parent" tools:openDrawer="start" tools:context=".MainActivity"> <RelativeLayout android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Hello World!" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent" /> </RelativeLayout> <android.support.design.widget.NavigationView android:id="@+id/nav" android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_gravity="start" app:headerLayout="@layout/nav_header" app:menu="@menu/nav_menu"> </android.support.design.widget.NavigationView> </android.support.v4.widget.DrawerLayout> |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@color/colorAccent" android:gravity="center" android:orientation="vertical"> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="20dp" android:contentDescription="@string/i" app:srcCompat="@mipmap/ic_launcher_round" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/for_test_test_com" android:textSize="20sp" android:textStyle="bold"/> </LinearLayout> |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | <?xml version="1.0" encoding="utf-8"?> <menu xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto"> <group android:checkableBehavior="single"> <item android:id="@+id/one" android:icon="@drawable/ic_action_name" android:title="@string/one"/> <item android:id="@+id/two" android:icon="@drawable/ic_looks_two_black_24dp" android:title="@string/two"/> </group> <item android:id="@+id/three" android:icon="@android:drawable/ic_dialog_email" android:title="@string/three" /> <item android:id="@+id/four" android:icon="@android:drawable/ic_dialog_map" android:title="@string/four" /> </menu> |