Login Screen
Design a sample login page in Android Studio using linear layout.
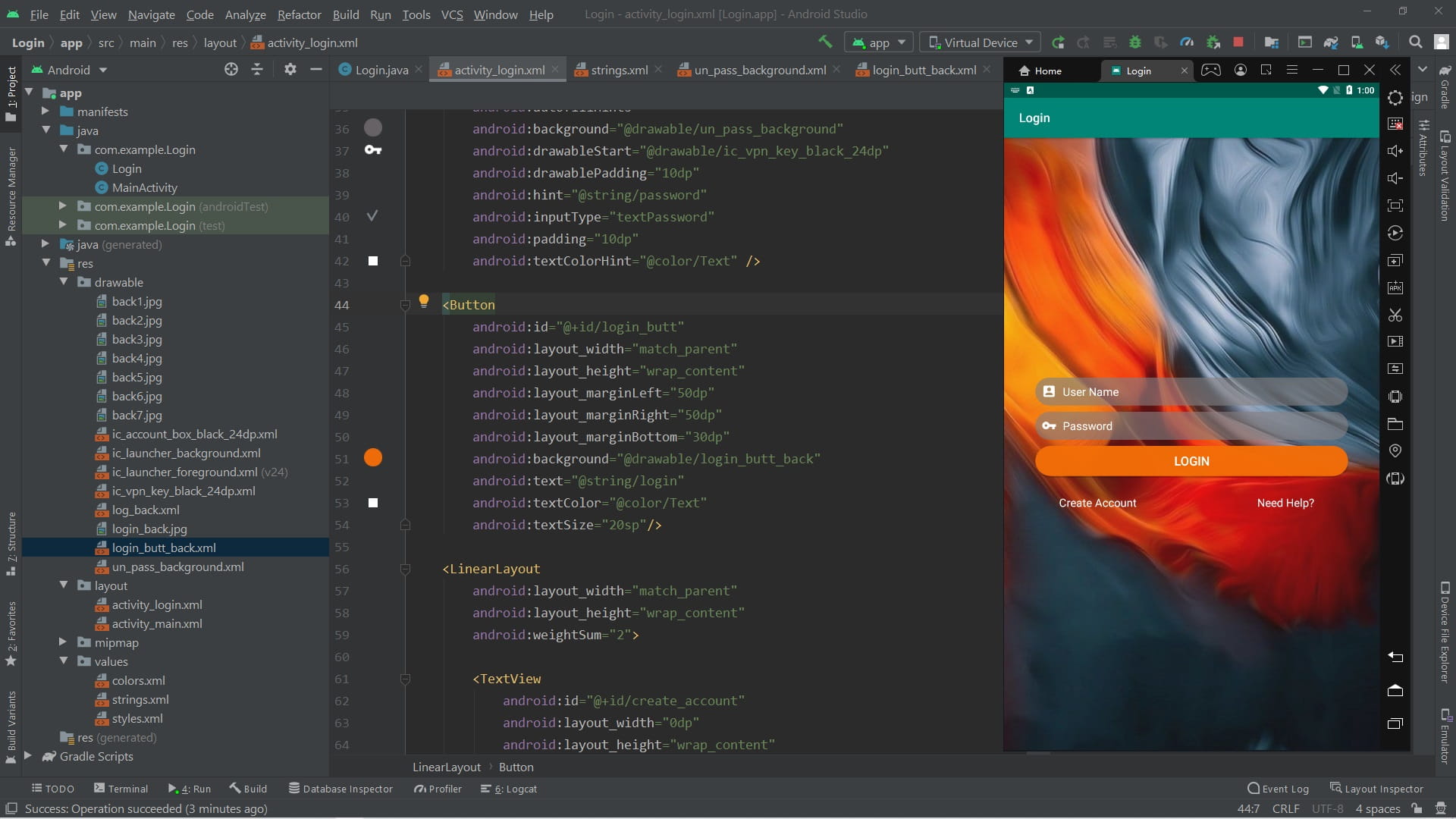
Sample pictures
Java code
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | package com.example.Login; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.Window; import android.view.WindowManager; public class Login extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_login); //Remove toolbar // Window w = getWindow(); // w.setFlags(WindowManager.LayoutParams.FLAG_LAYOUT_NO_LIMITS, // WindowManager.LayoutParams.FLAG_LAYOUT_NO_LIMITS); } } |
XML
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 | <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".Login" android:orientation="vertical" android:gravity="center" android:background="@drawable/log_back"> <EditText android:id="@+id/user_name" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginLeft="50dp" android:layout_marginRight="50dp" android:layout_marginBottom="10dp" android:autofillHints="" android:background="@drawable/un_pass_background" android:drawableStart="@drawable/ic_account_box_black_24dp" android:drawablePadding="10dp" android:hint="@string/user_name" android:inputType="textPersonName" android:padding="10dp" android:textColorHint="@color/Text" /> <EditText android:id="@+id/password" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginLeft="50dp" android:layout_marginRight="50dp" android:layout_marginBottom="10dp" android:autofillHints="" android:background="@drawable/un_pass_background" android:drawableStart="@drawable/ic_vpn_key_black_24dp" android:drawablePadding="10dp" android:hint="@string/password" android:inputType="textPassword" android:padding="10dp" android:textColorHint="@color/Text" /> <Button android:id="@+id/login_butt" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginLeft="50dp" android:layout_marginRight="50dp" android:layout_marginBottom="30dp" android:background="@drawable/login_butt_back" android:text="@string/login" android:textColor="@color/Text" android:textSize="20sp"/> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:weightSum="2"> <TextView android:id="@+id/create_account" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:gravity="center" android:text="@string/create_account" android:textColor="@color/Text" android:textSize="18sp" /> <TextView android:id="@+id/need_help" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:gravity="center" android:text="@string/need_help" android:textColor="@color/Text" android:textSize="18sp" /> </LinearLayout> </LinearLayout> |
1 2 3 4 5 6 7 8 9 10 11 12 | <?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item> <bitmap android:src="@drawable/back1"></bitmap> </item> <item> <shape> <solid android:color="@color/LoginBack"></solid> </shape> </item> </layer-list> |
1 2 3 4 5 6 7 8 9 | <?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <solid android:color="@color/LoginButt"> </solid> <corners android:radius="90dp" > </corners> </shape> |
1 2 3 4 5 6 7 8 9 | <?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <solid android:color="@color/UnPassBack"> </solid> <corners android:radius="90dp" > </corners> </shape> |
1 2 3 4 5 6 7 8 9 10 11 12 | <?xml version="1.0" encoding="utf-8"?> <resources> <color name="colorPrimary">#008577</color> <color name="colorPrimaryDark">#00574B</color> <color name="colorAccent">#D81B60</color> <color name="UnPassBack">#A1857E80</color> <color name="LoginBack">#1AB1AAAC</color> <color name="LoginButt">#F5F56E07</color> <color name="Text">#FFFFFFFF</color> </resources> |
1 2 3 4 5 6 7 8 9 | <resources> <string name="app_name">Login</string> <string name="password">Password</string> <string name="login">LOGIN</string> <string name="create_account">Create Account</string> <string name="need_help">Need Help?</string> <string name="user_name">User Name</string> </resources> |
1 2 3 4 5 6 7 8 9 10 11 | <resources> <!-- Base application theme. --> <style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <!-- or "Theme.AppCompat.Light.NoActionBar"--> <!-- Customize your theme here. --> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> </style> </resources> |